1. ЦВЕТ ИКОНКИ
Первое и самое важное! Не стоит делать так, чтобы цвет иконки телефона совпадал с цветовой гаммой вашего сайта. Это НЕ правильно. Это НЕ функционально. Это НЕ красиво, в конце концов.
Но не стоит забывать о том, что ваш сайт создан для того, чтобы помочь пользователю найти определенную информацию. Так зачем заставлять пользователя искать зеленую иконку на светло-зеленом фоне?
! Мы обнаружили, что на красные кнопки пользователи кликают реже, чем на зеленые или голубые. Казалось бы, красный цвет должен максимально привлекать внимание пользователя. Но фокус в том, красный ассоциируется с тем, что «Оператора нет на месте/оператор не может перезвонить». Поэтому не рекомендуем вам без необходимости менять цвет иконки на красный.
2. РАСПОЛОЖЕНИЕ ИКОНКИ
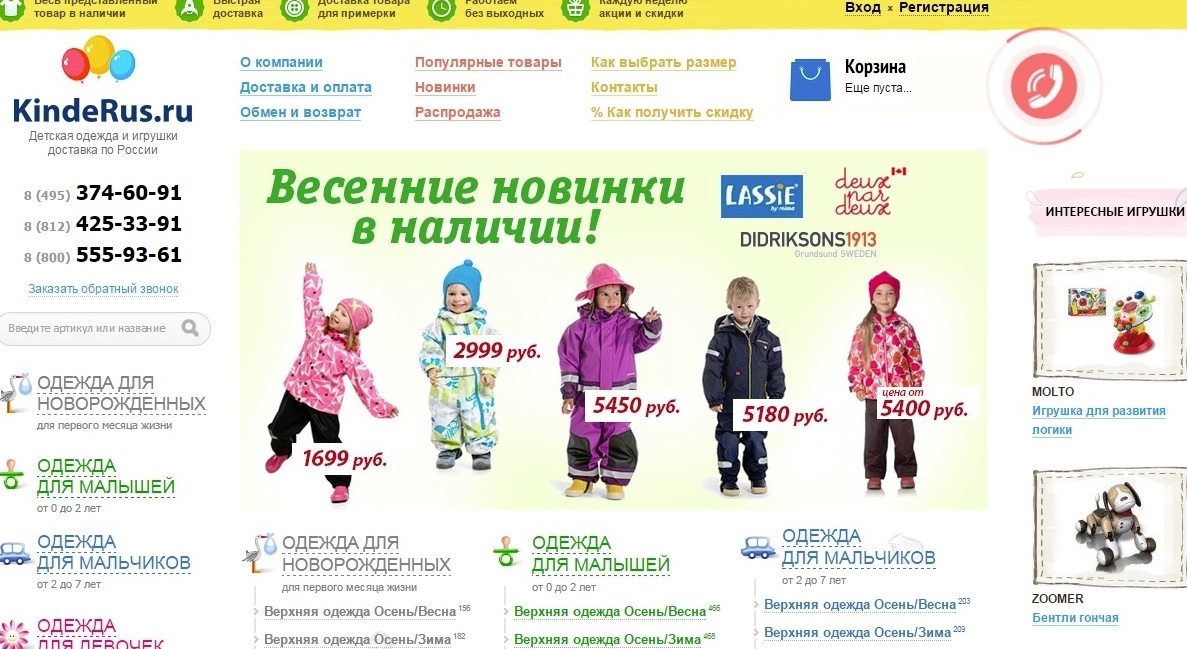
Разве что ленивый не писал об этом в правилах по юзабилити. Я не исключение. Лучшее место для расположения кнопки «Купить», «Заказать» — правый нижний угол. Соответственно, в правый нижний угол должна отправиться и иконка «Ньютон», чтобы принести вам больше клиентов.
Плохо:

Хорошо:

3. КОНВЕРСИОННЫЕ ТЕКСТЫ
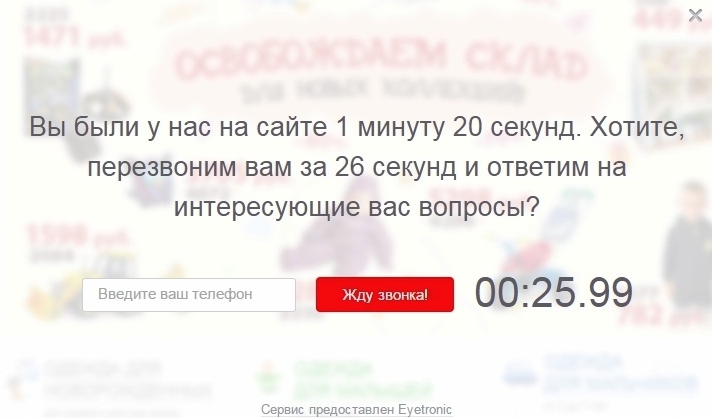
Не усложняйте! Открыто напишите в форме, что вы готовы предложить посетителю сайта – вашему клиенту. Вы занимаетесь продажей антикварных самоваров? Так и напишите «Хотите купить антикварный самовар? Давайте мы перезвоним вам за 30 секунд и поможем с выбором?». Не стоит писать общие вопросы типа «Вы нашли то, что искали?» или «Вы были у нас на сайте 2 минуты. Давайте мы поможем вам с выбором?». Во втором варианте вы привлечете не целевых посетителей сайта, а просто заблудившихся.
4. КОРОТКИЕ ТЕКСТЫ
Ну тут совсем все просто. Люди ленивы. Все свои действия мы стараемся свести к минимуму. Лишнее движение мышкой? Лишний клик? Переход на дополнительную страницу? Не-не, лучше пойду на другой сайт, где все проще и удобнее.
С текстами тоже самое. Пользователь скорее закроет окно, чем будет читать длинный текст обращения. Текст в форме должен быть помещать в две строки. Точка.
5. БРЕНДИРОВАНИЕ
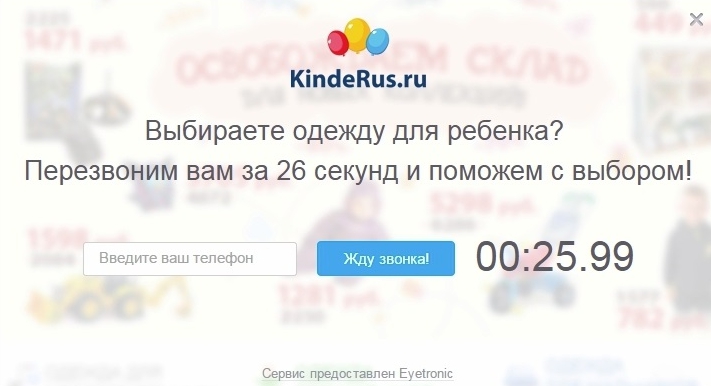
Не забывайте брендировать свой виджет: добавьте логотип, измените цвета кнопок. Пользователь, увидев такую форму, гораздо охотнее оставит свой номер телефона, чем, если увидит noname окно. Помимо логотипа можете добавить еще и название отдела, менеджер которого перезвонит клиенту. Количество целевых звонков значительно увеличится. Проверьте.
Плохо:

Хорошо:

Отредактировать все настройки вы можете в личном кабинете или связавшись с вашим менеджером или в личном кабинете.
Кстати, все эти простые правила применимы не только к виджету «Ньютон», они действуют в вебе повсеместно. Пользуйтесь :)
И напоследок хочу сказать, что мы постоянно расширяем функционал и возможности «Ньютона», стараясь сделать его максимально полезным для вас и вашего бизнеса. Если у вас есть идеи и пожелания по доработкам, пишите мне, буду рада обратной связи и отзывам.
Анна Рыбкина
anna@eyenewton.ru